
CBSE 10 Computer Applications Marking Scheme (2020-21)
- Categories Sample Papers
Class: X Session: 2020-21
Computer Applications (Code 165)
Sample Question Paper (Theory)
Marking Scheme
Maximum Marks: 50 Time Allowed: 2 Hours
Part-A
Section-I
This section consists of 13 questions of very short answer type. Question no. 4 to 8 are of ‘fill in the blank’ type. Fill the blank with the most appropriate answer.
Attempt any 10 questions from question no 1 to 13.
1 . What is a Homepage?
Ans. The default (first) page of a website is called a Homepage.
2 . Which heading element gives the most prominent headings?
Ans. < H1 >
3 . Give one use of anchor tag.
Ans. Anchor tag is used to create hyperlinks.
4 . _____ tag is used for a horizontal line.
Ans. HR tag
5 . An empty HTML element has a _____ tag but no _____ tag.
Ans. start, end
6 . _____ tag creates a bulleted list.
Ans. < UL >
7 . The code for inserting an image in an HTML page is < imgsrc = ” ” alt =” ” >. The alt attribute is used for _____
Ans. specifying alternate text for the image
8 . Ravi was trying to log-in to his net-banking account. He noticed that the URL of the net banking starts with ‘https’. The ‘s’ in ‘https’ stands for _____
Ans. Secure
9 . Sarita is designing a webpage and wants to change the name of the font (font-type) for certain text. Which attribute of the FONT tag she should use.
Ans. face
10 . What is the use of
tag in HTML Code?
Ans. < br >tag is used to insert a single line break in a HTML Document.
11 . What is the significance of the URL?
Ans. URL specifies unique address of each document on the internet.
12 . What is the importance of vlink attribute oftag?
Ans. vlink attribute specifies the color of visited links in a document
13 . What is the method of using comment line in the HTML code?
Ans. < !– Any text — >
Section-II
Both the Case study based questions are compulsory.
Attempt any 5 questions (out of 7 questions) from each
case study. Each question carries 1 mark
14.
Internet Protocols
For communication over the Internet, the communicating devices must follow certain rules. These rules are called Internet protocols. For email communication, we use SMTP and POP. For communication between browser and server HTTP and HTTPS protocols are used. We can use TELNET to access services available on a remote computer
i . Which of the following is an Internet Protocol.
a) HTTP
b) FTP
c) both (a) and (b)
d) None of the above
Ans. c) both (a) and (b)
ii . SMTP protocol is
a) used for composing an emailmessage.
b) used in receiving incoming emails by pulling the message from server to client
c) used in sending outgoing emails by pushing the message from client to server
d) None of the above
Ans. c) used in sending outgoing emails by pushing the message from client to server
iii . POP protocol is
a) used for composing an emailmessage.
b) used in receiving incoming emails by pulling the message from server to client
c) used in sending outgoing emails by pushing the message from client to server
d) None of the above
Ans. b) used in receiving incoming emails by pulling the message from server to client
iv . Which of the following internet protocols provides secure data transmission between server and browser with the help of encryption.
a) HTTP
b) HTTPS
c) TELNET
d) ARPANET
Ans. b) HTTPS
v . The full form of POP (email protocol) is
a) Post Order Protocol
b) Push Order Protocol
c) Post Office Protocol
d) Pull Over Protocol
Ans. c) Post Office Protocol
vi . Which of the following protocol is used for delivering data from the source to the destination.
a) TCP
b) IP
c) SMTP
d) ARPANET
Ans. b) IP
vii . The Full Form of SMTP is
a) Secure Mail Transfer Protocol
b) Secure Mail Transmit Protocol
c) Simple Mail Transmit Protocol
d) Simple Mail Transfer Protocol
Ans. d) Simple Mail Transfer Protocol
15.
Secure data transmission
Secure data transmission means that data/information is not being received or modified by an unauthorized person, over a network, from source to destination.For secure data transmission, we can convert an actual message (which is in readable form) into an unreadable message (called an encrypted message) with the help of the concept of encryption. This unreadable message is sent through the network to the destination. If a hacker tries to read this message, he/she receives an unreadable message that cannot be easily converted into the actual message. The unreadable message can be converted to the original message by the receiver at the destination.
Caesar Cipher is one of the common encryption techniques. In this technique, each letter of the word is replaced by a letter some fixed number of positions
(usually called as key) down the alphabet. For example, if the key is 3, each ‘A’ will be replaced by ‘D’ (Letter ‘D’ is 3 positions down Letter ‘A’ in the alphabet), each ‘B’ will be replaced by ‘E’ and similarly, each ‘Z’ will be replaced by ‘C’. The receiver can identify the original message by using the reverse technique of encryption. This reverse technique is called decryption.
i . Secure data transmission means
a) Data can be accessed by any unauthorized person during transmission.
b) Data can not be accessed by any unauthorized person during transmission.
c) Transmission of data
d) None of the above
Ans. b) Data can not be accessed by any authorized person during transmission
ii . Which of the following techniques can be used for security of data.
a) Authentication
b) Authorisation
c) Encryption
d) All of the Above
Ans. d) All of the Above
iii . Caesar Cipher is
a) used for conversion of the actual message into an encrypted message
b) an encryption technique
c) both (a) and (b)
d) None of the above
Ans. c) both (a) and (b)
iv . Person ‘X’ has received an encrypted message and wants to convert this message into the actual message (message before encryption). The technique he should use is called
a) Conversion
b) Encryption
c) Decryption
d) None of the above
Ans. c) Decryption
v . A sender wants to send a message having the text as ‘COMPUTER’ to a receiver using 4 as the key. What will be the encrypted message?
a) GSQTZXIV
b) GSQTYXIV
c) GSXTYXIV
d) GSQSYXIV
Ans. b) GSQTYXIV
vi . An encryption algorithm is used to transform a readable message into:
a) Text message
b) Simple message
c) Converted message
d) Encrypted message
Ans. c) Encrypted message
vii . In Ceaser Cipher, for which of the following values of key, the encrypted message will be the same as original message.
a) 0
b) 26
c) both (a) and (b)
d) None of the above
Ans. c) both (a) and (b)
Part –B
All questions are compulsory. In case of internal
choices, attempt any one.
16 . Sarvesh, a student of Class X, is not able to understand the difference between web client and web-server. Help him in understanding the same by explaining their role and giving suitable example of each.
Ans. Web-Client: An application (Web Browser, Chatting Program, etc.) that requests for services from a web-server. Example: Web Browsers, Chatting Applications Web-Server: Web-server is a software (or any dedicated
computer running this software) that serves the request made by web-clients.
Example: Apache Server
17 . Write the full form of Cc and Bcc (used in emailcommunication). Explain the difference between them.
Ans. Cc : Carbon Copy: every recipient can check who else has
received the mail.
Bcc : Blind Carbon Copy: no recipient can check who else has received the mail.
18 . What is the use of < sub > and < sub > tag. Explain with suitable example.
Ans. < sub >: defines subscripted text
< sup > : defines superscripted text
Example To write a² : a< sup > 2< /sup >
to write CO2 : CO< sup >2< /sup >
19 . Sunil wants to insert an image ‘elearning.jpg’ into a webpage. Write the name and the syntax of the HTML Tag she should use. The alternate text for the image should be ‘E-learning Image’
Ans. Name of Tag : Image Tag (< img >) Syntax of Tag : < imgsrc = “elearning.jpg” alt = “E-learning Image” >
20 . Define the following
(i) Intellectual Property Rights
(ii) Plagiarism
OR
What is e-commerce? Write any two preventive measuresto be taken for secure online transaction.
Ans. Intellectual Property Rights: rights given to creators for creations of their minds.
Plagiarism: taking credit of ideas/words of another person
OR
e-commerce: Buying and selling of goods on the internet
Two preventive measures for secure online transaction
1. Never share OTP with anyone.
2. Before making an online payment, ensure that connection is secure (HTTPS)
21 . Shalini, a web designer, wants to create a webpage to display a list where each item is listed by a number. Which type of list she should use? Explain the role of start and type attributes.
Ans. Ordered List
Role
Start Attribute: specifies the start value of an ordered list
Type Attribute: specifies the type of the list item marker
22 . What are the roles of Rowspan and Colspan attribute? Explain with suitable HTML example.
Ans.
Rowspan : Combine Cells vertically
Colspan : Combine Cells horizontally
Example:
< table border="1" > < /tr > < tr > < td >Row-1 Column-1< /td > < td colspan="2">Row-1 Column-2and3</td > < td rowspan="2">Row-1and2 Column-4</td > < /tr > < tr > < td>Row-2 Column-1</td > < td>Row-2 Column-2</td > < td>Row-2 Column-3</td > < /tr > < /table >
23 . Saroj, a student of Class X, wants to represent a table in webpage but she is unaware about the table tag. Explain her the role of< th >, < tr > and < td >tag. Write HTML code of a table and show the use < th >, < tr > and < td >tag.
Ans.
< tr > : defines table row.
< th > : defines table header.
< td > : defines table data/cell.
HTML Code:
< table > < tr > < th >Roll Number< /th > < th >Name< /th > < th >Stream< /th > < /tr > < tr >
< td >1< /td >
< td >Ajay< /td >
< td >Arts < /td >
< /tr >
< tr >
< td >2</td > < td >Vijay< /td >
< td >Commerce< /td >
< /tr >
< tr >
< td>3</td > < td>Ramesh</td > < td>Commerce</td > < /tr >
< /table >
24 . What is the digital divide? Write any two reasons for digital divide in India
Ans. Digital Divide refers to the differing amount of information between those who have access to ICT and those who don’t have access.
Reasons
– due to the unequal distribution of wealth, poverty is higher in rural areas
– Less Literacy rate in rural India
25 . Define Internet and write its two uses in our daily life. How is it different from the World Wide Web (www).
OR
What is e-learning? Explain any two merits of e-learning.
Ans. The Internet is a worldwide network that links many smaller computer-networks.
Uses of the Internet
1. e-learning
2. e-commerce
The difference between the internetandwww
www: It is a collection of various hypertext documents available over the internet. www is a part of the internet.
internet: A worldwide network that provides various other services (apart from www) like email-communication, File sharing, etc.
OR
e-learning: learning through the courses which are delivered online.
Benefits :
1. Self Paced (Learn at your speed).
2. We can attend classes atanytime and anywhere.

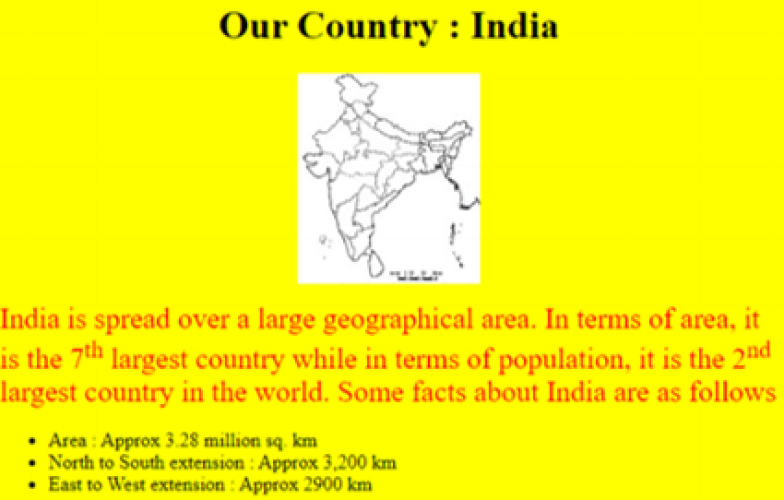
Write the HTML code to design the above-shown web page considering the specifications as given below :
- Background color of the page should be yellow.
- Heading ‘Our Country : India’ should be the first level of heading
- The image named ‘India.jpg’ should be placed at the center.
- Formatting style for the paragraph
- Font Size: 5
- Font Name: Times New Roman
- Color: Red
- Superscript and subscript tags should be used wherever required.
- Facts (as shown in the above web-page) should be
written with the help of the unordered list.
OR
Answer the following
a. What is a Hypertext link?
b. Give the name and the syntax of the HTML Tag which is used for creating a Hypertext Link.
c. Neha wants to display a ‘Click Here’ message on her webpage which, when clicked, opens a new webpage ‘Chapter2.html’. Write the syntax of the HTML command she should use.
d. On the same webpage, Neha whose email is neha@xyz.com, wants to display a ‘Contact us’ message which when clicked open theemail program and allows the user to send a mail to Neha.Write the syntax of the HTML command she should use.
e. Explain the use of the target attribute in the Hypertext
Link Tag.
< html > < body bgcolor="yellow" > < center > < h1 > Our Country : India < /h1 > < imgsrc="india.jpg" > < /center > < p > < font color= "red" size= "5" face= "Times New Roman" > India is spread over a large geographical area. In terms of area, it is the 7< sup >th< /sup > largest country while in terms of population, it is the 2< sup >nd< /sup > largest country in the world. Some facts about India are as follows< /font > < /p > < ul > < li >Area :Approx 3.28 million sq. km < /li > < li >North to South extension :Approx 3,200 km< /li > < li >East to West extension :Approx 2900 km< /li > < /ul > < /body > < /html >
OR
a. Hyperlink allows us to link HTML elements (text and/or
image) to another document or new section within the
current document.
b.Name : anchor tag, Syntax < a href=”Link Address” > Hyperlink Text < /a >
c. < a href= “Chapter2.html” > Click Here < /a >
d. < a href= “mailto:neha@xyz.com” > Contact us < /a >
e.Specifies where to open the linked document when the
link is clicked.
