
HTML Table Tags
- Categories Web Designing, HTML, HTML
HTML Table Tags
Here we are going to cover HTML tables. You can watch our video to learn how to use HTML tables – click here.
The HTML tables allow web authors to arrange data like text, images, links, other tables, etc. into rows and columns of cells.
Table is created with TABLE tag. All the content and other related tags of table are nested within this tag.
- To create a row you use TR tag for each row in table tag.
- Within TR tag you nest one or more TD tag to create column. It is left aligned by default.
- If you have a header row, you use tag TH to define the header row. It is by default bold and centred.
These are nested as many number of time to achieve the desired number of rows and columns.
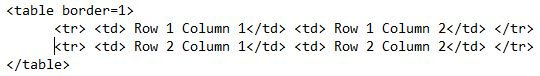
e.g.

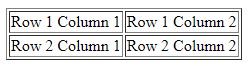
This code will give an output like this.

1. TABLE Attributes
It has attributes of border, bordercolor, frame, rules, bgcolor, background, cellpadding, cellspacing, height and width.
Note: align attribute will align the entire table with respect to screen
E.g.
border = 1
bordercolor = “green”
frame = “box”
rules = “all”
bgcolor = “red”
background = “test.png”
cellpadding = 5
cellspacing = 5
height = 30%
width = “30%”
2. <td>, <th> attributes
Layout attributes: Align, valign, bgcolor, background, cellpadding, cellspacing, height and width. They are not part of HTML5 and recommended to be moved to CSS.
rowspan and colspan: It is used to specify the span of row or column (equivalent to merging rows or columns)
E.g.
align = “left”
valign = “top”
bgcolor = “red”
background = “test.png”
cellpadding = 5
cellspacing = 5
height = 30%
width = “30%”
rowspan = “2”
colspan = “3”
Other table tags
<caption>: This gives title or explanation for the table and it shows up at the top of the table
E.g. <caption> Table showing student marks </caption>
<thead> − to create a separate table header.
<tbody> − to indicate the main body of the table.
<tfoot> − to create a separate table footer.
You may also like

HTML List Tags

HTML Audio and Video tags

